2025. 5. 1. 15:40ㆍJAVA/Spring Boot
이제 프론트엔드를 구성해 보려 한다.
프로젝트 생성
프로젝트폴더 > npm create vite@latest chat-client --template react
Select a framework : > React
Select a variant: > JavaScript
프로젝트폴더 > cd chat-client
프로젝트폴더\chat-client > npm install
TailwindCSS 설치
최근에 TailwindCSS가 버전업을 해서 현재 Beta 버전 4.1이 나왔다.
그래서 Beta지만 사용해보기로 했다.
ChatGPT는 설치 방법을 계속 3 버전으로 알려줘서 TailwindCSS 사이트를 들어가 참고했다.
https://tailwindcss.com/docs/installation/using-vite
Installing with Vite - Installation
Integrate Tailwind CSS with frameworks like Laravel, SvelteKit, React Router, and SolidJS.
tailwindcss.com
TailwindCSS를 intall한다.
프로젝트폴더\chat-client > npm install tailwindcss @tailwindcss/vite
vite.config.ts 파일 수정
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import tailwindcss from '@tailwindcss/vite'
// https://vite.dev/config/
export default defineConfig({
plugins: [
react(),
tailwindcss()
],
})
TailwindCSS import 처리
프로젝트의 src/index.css 파일의 내용을 모두 지우고 한줄만 넣어 준다.
@import "tailwindcss";구지 안 지워도 되지만 나는 어차피 vite의 초기 css를 사용하지 않을거기 때문에 모두 지웠다.
실행 테스트
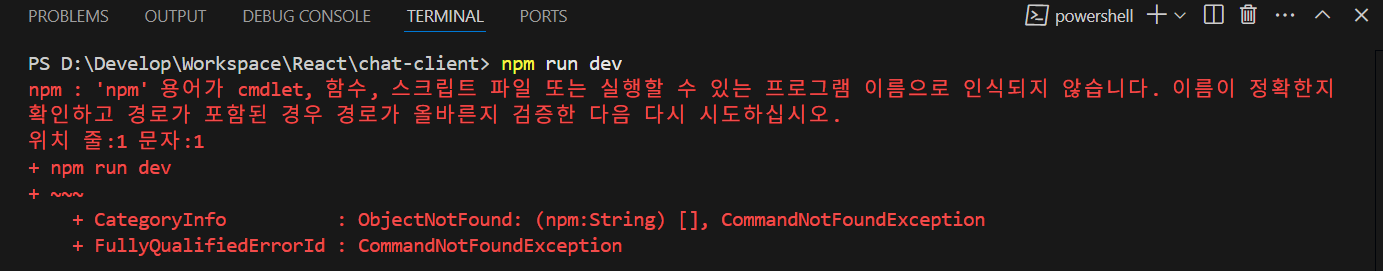
프로젝트폴더\chat-client > npm run dev이렇게 하면 정상적으로 시작되어야 하는게 맞는데...
난 vscode를 사용하고 vscode의 Terminal에서 실행을 했더니....

이런 오류가 발생했다...ㅜㅜ
vscode terminal이 기본적으로 powershell을 사용하고 있고 powershell 정책의 문제로 인해 발생되는 오류 이다.
기존에 이런 경우가 있어서 정리 해 둔 내용이 있어 참고하여 해결하면 된다.
https://kamsi76.tistory.com/entry/VSCode-npm-%EC%9D%B4-%EC%8B%9C%EC%8A%A4%ED%85%9C%EC%97%90%EC%84%9C-%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%A5%BC-%EC%8B%A4%ED%96%89%ED%95%A0-%EC%88%98-%EC%97%86%EC%9C%BC%EB%AF%80%EB%A1%9C-%EC%98%A4%EB%A5%98-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95
[VSCode] "npm : 이 시스템에서 스크립트를 실행할 수 없으므로..." 오류 해결 방법
VScode 터미널에서 npm 사용시 PS D:\Develop\Workspace\202409\first-react-board\src\main\frontend> npm startnpm : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Program Files\nodejs\npm.ps1 파일을 로드할 수 없습니다.
kamsi76.tistory.com
처리하고 vscode를 재시작 후 명령어를 실행하면 정상적으로 기동되는것을 확인할 수 있을 것이다.
여기까지가 프론트엔드 환경설정이다.
'JAVA > Spring Boot' 카테고리의 다른 글
| Spring WebFlux를 이용한 chat 프로그램 - Dynamic Route 설정 (1) | 2025.05.03 |
|---|---|
| Spring WebFlux를 이용한 chat 프로그램 - 회원가입 및 로그인 (0) | 2025.05.02 |
| Spring WebFlux를 이용한 chat 프로그램 - 백엔드 기본 구성 (0) | 2025.05.01 |
| Spring WebFlux를 이용한 chat 프로그램 - 환경구성 (0) | 2025.05.01 |
| 시작 (0) | 2017.10.16 |